发表评论
从建站困扰我到现在的代码高亮问题,终于被我解决啦!!!
以下是解决办法:
一、下载安装KindEditor编辑器插件并启用插件

安装方式在Z-Blog应用中心搜索KindEditor并进行安装即可,作者是:未寒 。
按作者留言介绍这插件是有高级设置可以打开代码高亮功能的,但是我实在没发现有高级设置的地方!
二、下载SyntaxHighlighter代码高亮插件相关文件覆盖KindEditor插件目录中的code文件夹
下载地址http://yunpan.cn/QaigIaQWRxeWX 访问密码 93f8
直接覆盖code文件夹,插件存放目录如我的为:
E:\Web\zb_users\PLUGIN\KindEditor\kindeditor\plugins\code
三、在前台模板header.html中进行调用
<script charset="UTF-8" type="text/javascript" src="<#ZC_BLOG_HOST#>zb_users/plugin/kindeditor/kindeditor/plugins/code/syntaxhighlighter.js"></script> <link href="<#ZC_BLOG_HOST#>zb_users/plugin/kindeditor/kindeditor/plugins/code/shCore.css" rel="stylesheet" type="text/css" /> <link href="<#ZC_BLOG_HOST#>zb_users/plugin/kindeditor/kindeditor/plugins/code/shThemeDefault.css" rel="stylesheet" type="text/css" />
header.html/footer.html的位置在主题文件夹中,如我的:
E:\Web\zb_users\THEME\chen\TEMPLATE
四、前台模板footer.html的最末端加入以下代码(这代码功能是鼠标移到代码上时显示代码查看、复制代码、打印等功能)
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = '<#ZC_BLOG_HOST#>zb_users/plugin/kindeditor/kindeditor/plugins/code/clipboard.swf';
SyntaxHighlighter.config.strings={expandSource:'展开代码',viewSource:'查看代码',copyToClipboard:'复制代码',copyToClipboardConfirmation:'复制代码成功!',print:'打印',help:'?',alert:'', noBrush: '不能找到刷子: ',brushNotHtmlScript: '刷子没有配置html-script选项',aboutDialog: '<div></div>'}; SyntaxHighlighter.all();
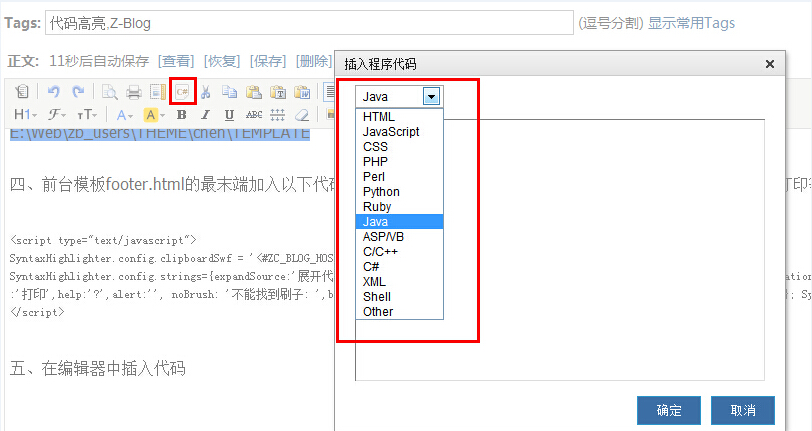
</script>五、使用,在编辑器中插入代码,如图:
在编辑器中点击C#图标,然后会弹出插入程序代码的弹出层,选择相应的代码语言再确定就可以了。

到这里代码高的功能就实现了,效果大家也看到了,有兴趣的朋友们快去试试吧。